前一陣子 DR 因為工作環境的需求,開始嘗試撰寫 Mozilla Thunderbird 的擴充套件,卻發現網路上找不太到適合新手入門的教程。儘管網路上針對 Mozilla Firefox 的教程有比較多一點,可以先用來學習一些基礎概念(因為所有 XUL 應用程式的擴充套件都是採用相同的架構)。然而若想要進一步涉入 Thunderbird 的控制,就會發現幾乎找不到有什麼教程可以讀……
或許是因為這個領域缺乏入門資源,有志願者製作了 Add-on SDK 來協助擴充套件的開發。不過很不幸地,這玩意僅支援 Firefox 而不支援 Thunderbird,因此 DR 沒辦法用來做進一步的利用。
在 DR 個人的學習歷程裡,發現其實最好的入門途徑就是那些已經開發出來的擴充套件(可至 Mozilla Add-ons 網站瀏覽),擴充套件的安裝檔其實就是副檔名改為 *.xpi 的 ZIP 壓縮檔,只要解開來就一目了然。有的套件裡頭會再打包成 *.jar,但也一樣可以直接解開來看。
擴充套件普遍是由 JavaScript 和 XUL 撰寫而成,將程式碼和實際呈現的功能對照過就能明白其原理,不甚清楚的部份則再依據關鍵字上網查資料。也就是說,對於想要實作出來的功能,可以先找有提供類似或者相關功能的擴充套件回來研究。
在擴充套件開發與測試的過程中,對於 Thunderbird 最基本的調整是要能夠在錯誤主控台顯示 JavaScript 錯誤訊息。DR 比較喜歡的更改設定方式是新增一支 user.js 在設定檔目錄裡,以 Linux 系統而言,就是家目錄下的 .thunderbird/xxxxx.default/(名稱不一,但都以 .default 為結尾)。Windows 系統則是可以在開始→執行「%APPDATA%」中找到相對應的目錄。
user.js 的新增設定如下:
user_pref("javascript.options.showInConsole", true);
儲存後再次啟動 Thunderbird 就可用錯誤主控台來除錯了。
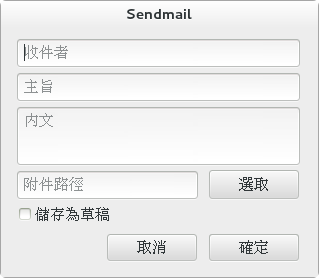
既然前面提到研究現成的擴充套件會是不錯的入門途徑,有興趣的人不妨參考 DR 撰寫的一支範例:sendmail。這支擴充套件示範了一個極簡但仍具作用的寄信介面,至於執行方式則是安裝後於 Thunderbird 的檔案選單中執行「Sendmail」這個項目。